The Menu from Responsive Simple is responsive and unfortunately only adjustable in the HTML Editor.

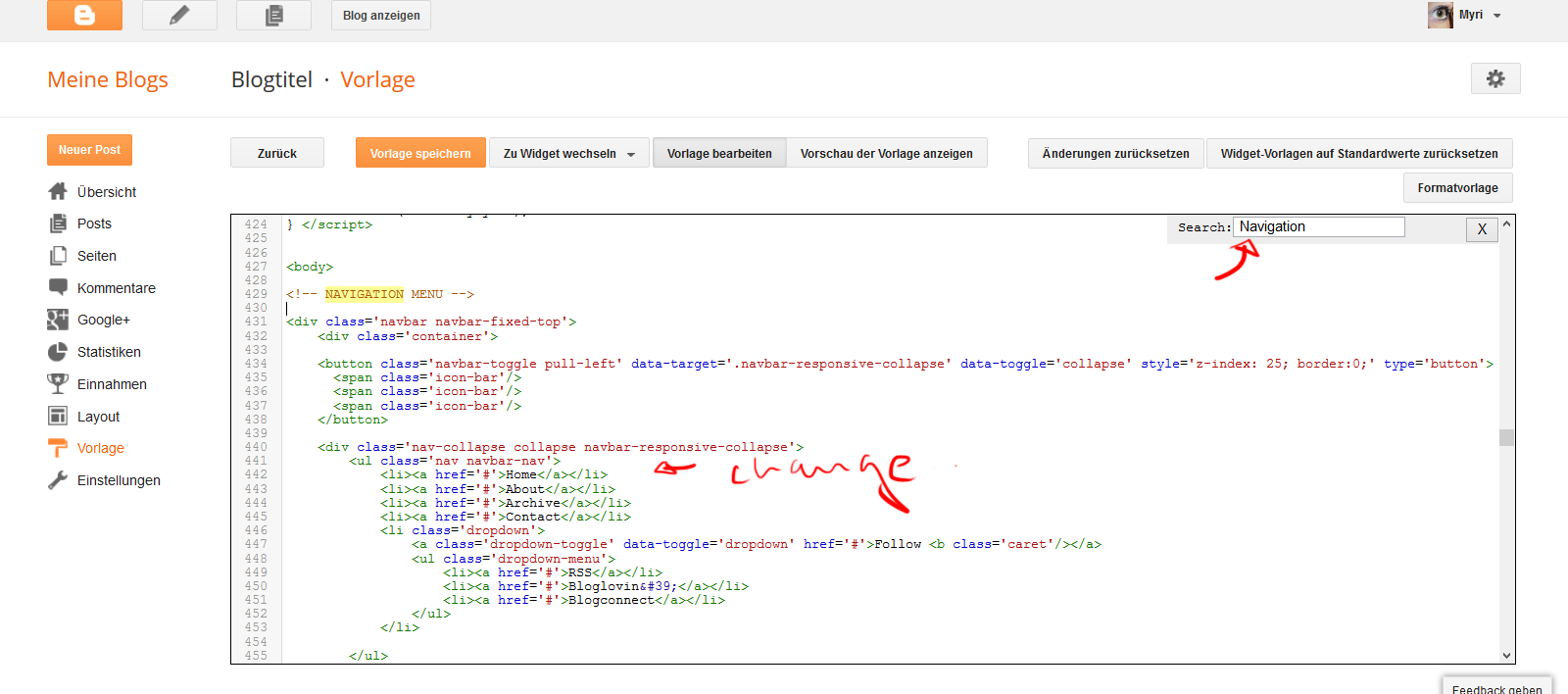
In der HTML-Ansicht sucht ihr nach Navigation
Dann werdet ihr das Menu finden.
In the HTML search for Navigation
You're gonna find the menu code.

Wie sich das Menü zusammensetzt ist in meinem Tutorial dazu genau erklärt (Link Unten). Um die Seiten, die bereits hier sind mit Links zu versehen, müssen die # durch die URL der jeweiligen Seite ersetzt werden.
How the menu is composed is explained in my tutorial about it (link below). To add links to the pages already indicated, just replace # with the URL of the page.
Remove The Navbar from Blog
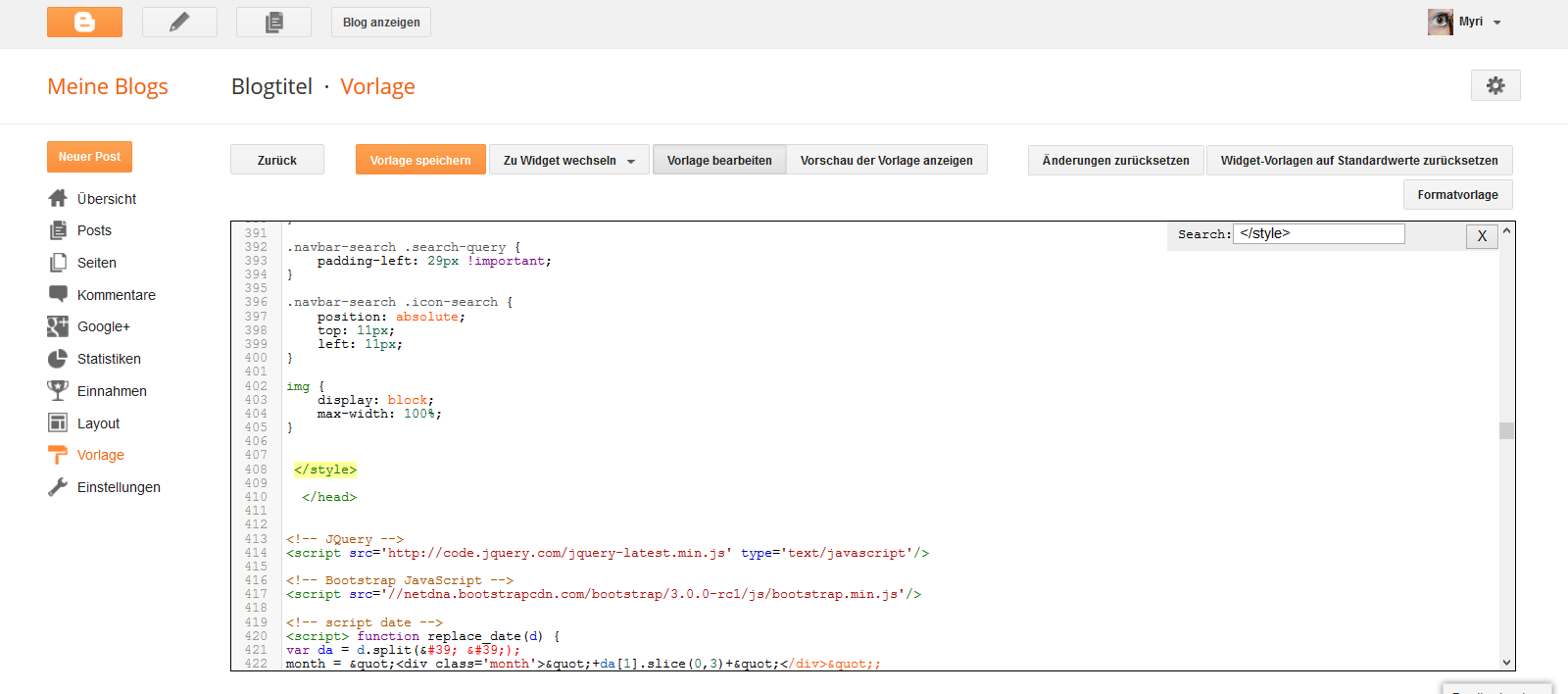
Um die Navbar zu entfernen sucht ihr in der HTML nachTo remove the navbar, search in the HTMl for the following code
</style>
Oberhalb davon fügt ihr folgende CSS ein.
Above that, you wanna paste this CSS
.navbar{
display: none;
}
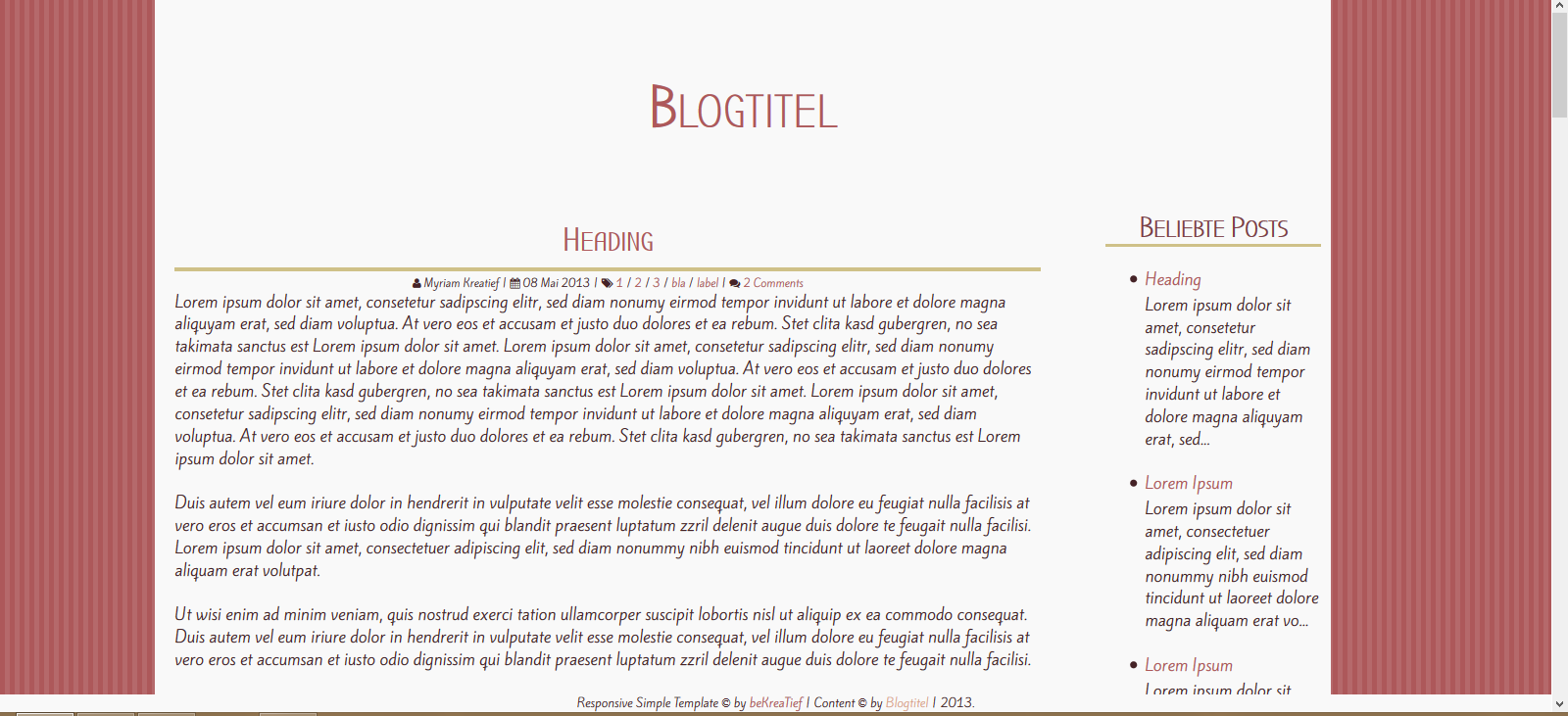
Speichern und die Navbar ist verschwunden.
Save and your navbar is gone.

Keine Kommentare:
Kommentar veröffentlichen